CSS allows you to style your text beautifully—whether it’s changing the color, size, font, or applying underline, uppercase, or other effects. In this guide, we’ll cover how to use various color formats and text styling properties.

1. Text Color with CSS
You can use different color formats in CSS:
• RGB (Red, Green, Blue):
Each value ranges from 0 to 255.
• RGBA (Red, Green, Blue, Alpha):
The alpha value adds transparency. 0 is fully transparent, 1 is fully opaque.
• HSL (Hue, Saturation, Lightness):
Hue: 0-360 (degrees on the color wheel)
Saturation: 0%-100%
Lightness: 0%-100%
• Hexadecimal Colors:
Hex values start with # and use 6 digits.
• Predefined Color Names:
CSS supports many basic color names like:
2. Controlling Text Size, Font and Case
3. Text Decorations
-
-
-
-
4. Full Example

Conclusion
You now know how to:
- Apply different color formats in CSS
- Control font style and size
- Use text decorations and transformations
Keep experimenting with color values to build visually appealing pages!

1. Text Color with CSS
You can use different color formats in CSS:
• RGB (Red, Green, Blue):
Each value ranges from 0 to 255.
rgb(0, 0, 0) – Black rgb(255, 0, 0) – Red rgb(255, 255, 255) – White
CSS:
p.black-text {
color: rgb(0, 0, 0);
}
p.red-text {
color: rgb(255, 0, 0);
}The alpha value adds transparency. 0 is fully transparent, 1 is fully opaque.
CSS:
p.transparent-red {
color: rgba(255, 0, 0, 0.5);
}Hue: 0-360 (degrees on the color wheel)
Saturation: 0%-100%
Lightness: 0%-100%
hsl(0, 100%, 50%) – Red hsl(120, 100%, 50%) – Green
CSS:
p.hsl-green {
color: hsl(120, 100%, 50%);
}Hex values start with # and use 6 digits.
#000000 – Black #ffffff – White #ff0000 – Red
CSS:
p.hex-blue {
color: #0000ff;
}CSS supports many basic color names like:
red, green, blue, black, white, gray, orange, purple
CSS:
p.named-color {
color: orange;
}
CSS:
p.styled-text {
font-size: 20px;
font-family: Arial, sans-serif;
text-transform: uppercase;
}-
underline: Underlines the text -
overline: Line above the text -
line-through: Strike-through effect -
none: No decoration
CSS:
p.underlined {
text-decoration: underline;
}
p.crossed {
text-decoration: line-through;
}
p.upper-line {
text-decoration: overline;
}
HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
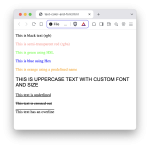
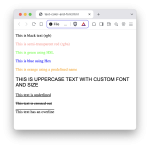
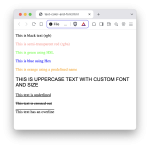
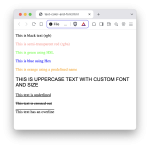
<p class="black-text">This is black text (rgb)</p>
<p class="transparent-red">This is semi-transparent red (rgba)</p>
<p class="hsl-green">This is green using HSL</p>
<p class="hex-blue">This is blue using Hex</p>
<p class="named-color">This is orange using a predefined name</p>
<p class="styled-text">This is uppercase text with custom font and size</p>
<p class="underlined">This text is underlined</p>
<p class="crossed">This text is crossed out</p>
<p class="upper-line">This text has an overline</p>
</body>
</html>
Conclusion
You now know how to:
- Apply different color formats in CSS
- Control font style and size
- Use text decorations and transformations
Keep experimenting with color values to build visually appealing pages!